
With our WordPress development service, you get a website that’s easy to update and maintain.
We've been developing websites for many, many years, across a variety of platforms. But we ran into a consistent issue—most development platforms were more suited for developers than laypeople. Marketers and business owners needed outside assistance even for basic site updates. While many of our clients choose to work with us long-term, most clients need the flexibility to make routine changes and updates themselves, without reaching out to a web developer. WordPress gives you that flexibility which allows your website to last longer.
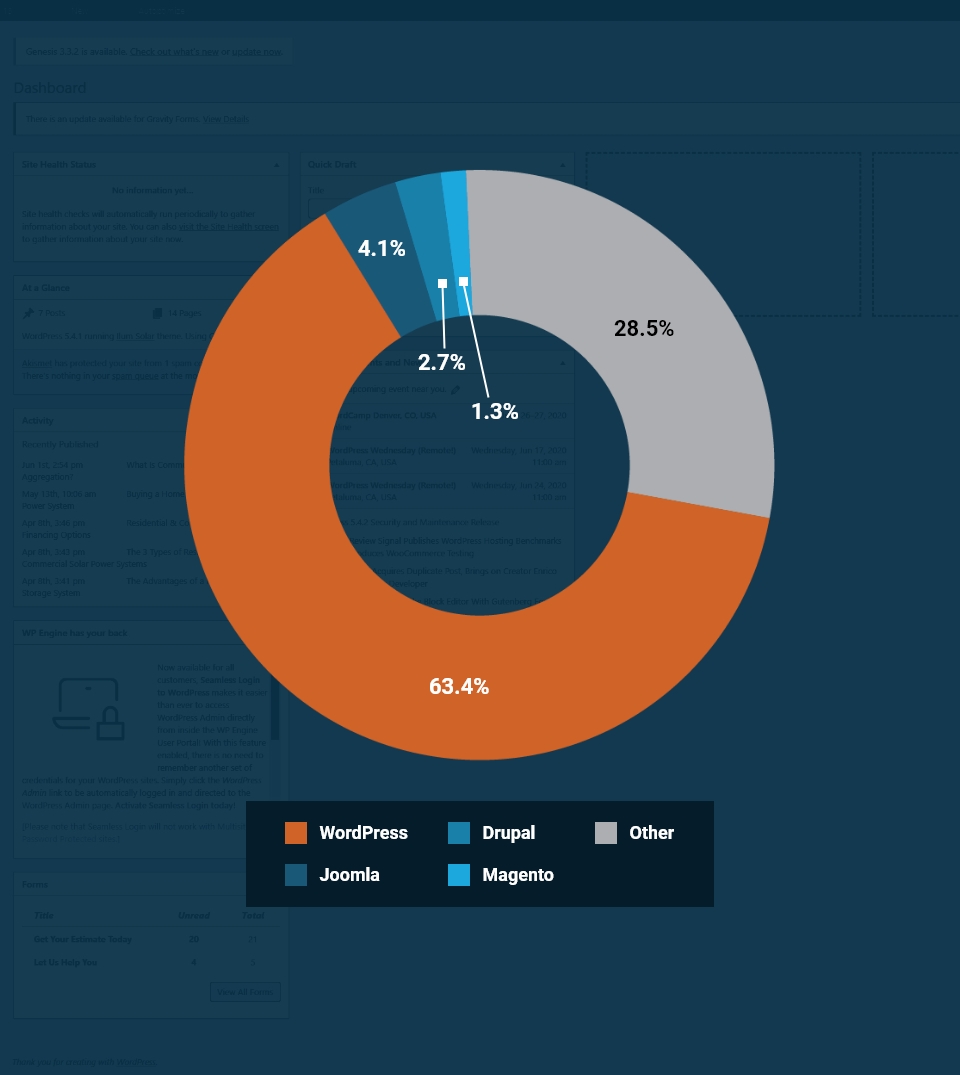
WordPress is the most popular CMS on the Internet.
Today, WordPress is by far the most common Content Management System (CMS)—of websites built with a CMS, more than 63% are built with WordPress, while the next closest, Joomla, has a CMS market share of only 4.2%. More than a third of all websites are built with WordPress, and nearly 40% of the 10,000 highest-traffic websites use it.

WordPress is a powerful web platform with amazing features.
WordPress is popular for a variety of reasons, including:
- User friendly, regardless of technological skill level
- Flexible and readily adapted to suit specific needs
- Free and open source
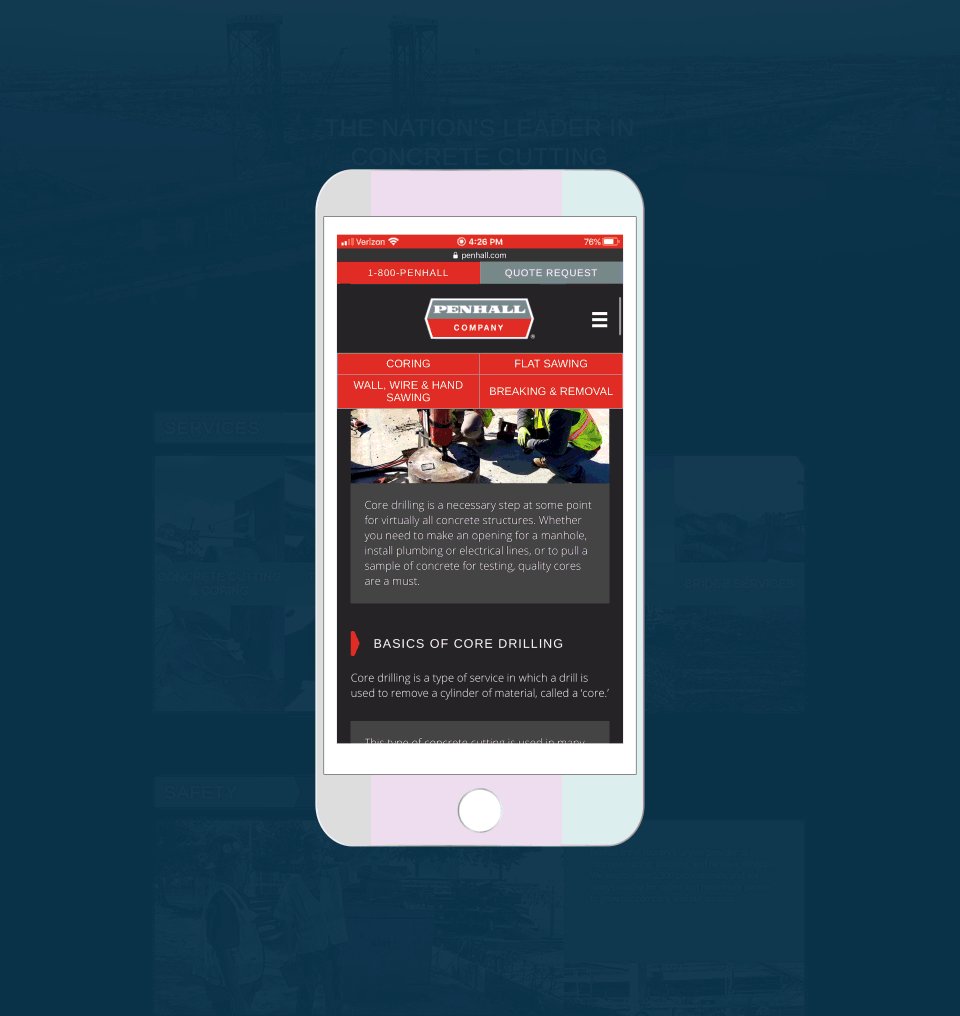
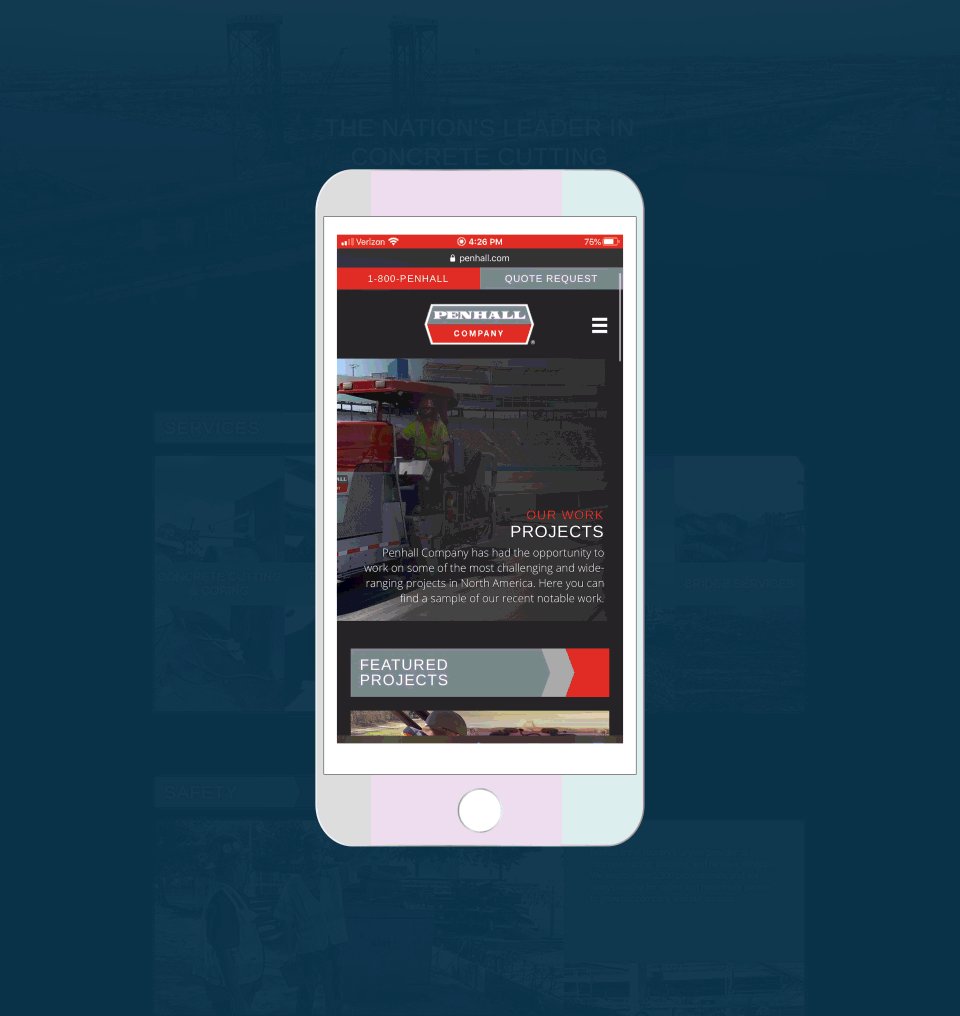
- Incredibly mobile friendly
- Easy to keep updated
- Highly secure thanks to work by thousands of developers
If you’ve been frustrated with your website in terms of its speed, performance, or security, it’s time you give our WordPress development team a try!
It’s easy to secure WordPress sites, reducing the cost of security.
WordPress is an open-source CMS. Being open source means that it's a community-developed software platform that is free to use and modify. WordPress' community of developers are industry professionals—like us! —who work tirelessly to improve the security, usability, adaptability of the platform.


You can trust WordPress, because millions of other people do.
The popularity of WordPress makes it more secure, because millions of people—developers, business owners, entrepreneurs and hobbyists—have a vested interest in the platform's continued security. Instead of a small team of developers coding a site from scratch while laboring under budget and time constraints, or a niche CMS like Drupal or Magento that doesn't have as many contributors keeping it up to date, you have a website built on a platform maintained by countless developers, all working to make their chosen CMS platform as perfect as possible.
That's why we place our trust, and the security of our clients’ websites, in WordPress.
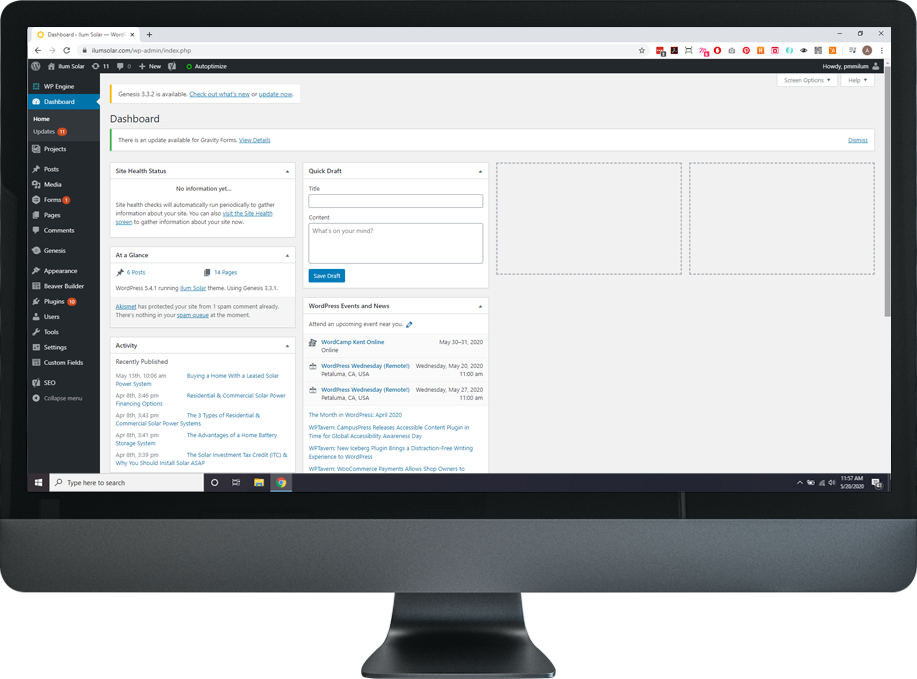
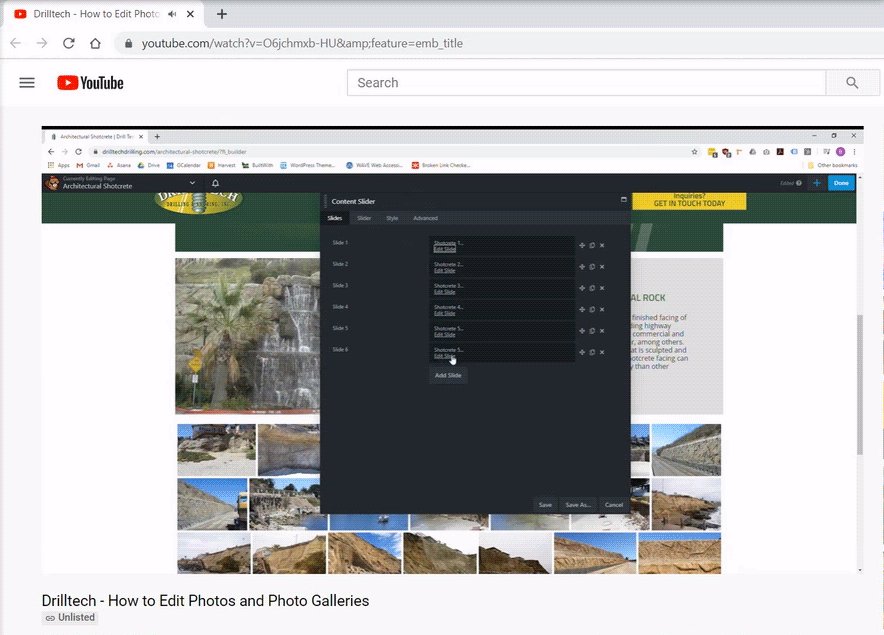
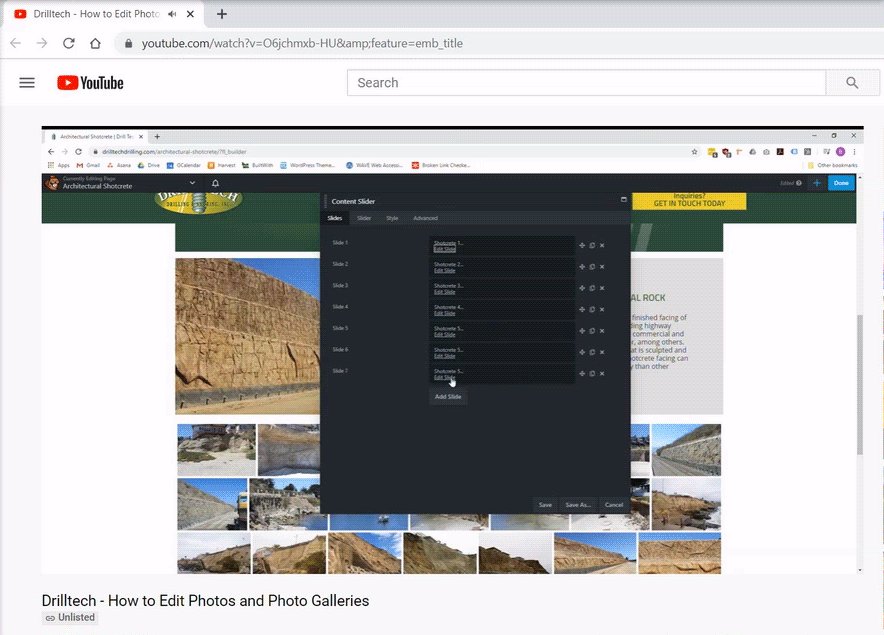
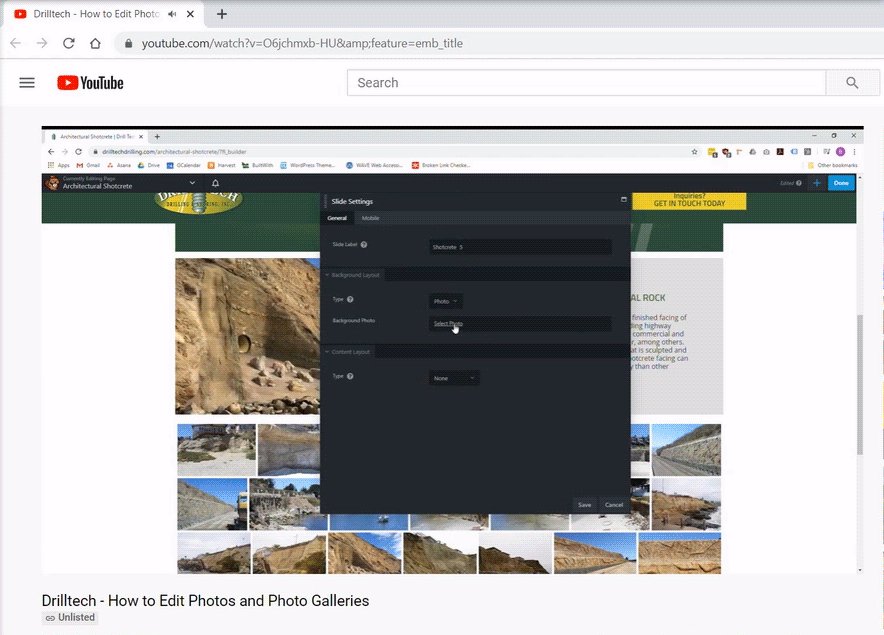
We use Beaver Builder to build unique and dynamic websites.
Every site our WordPress development team creates uses the Beaver Builder page builder plugin. Beaver Builder is a powerful WYSIWYG (“what you see is what you get”) editor which makes it extremely easy to develop beautiful and responsive web pages that not only look fantastic, but convert as well.
Beaver Builder makes your life easier. Sites built with Beaver Builder are easier to edit and keep up to date for clients who wish to maintain their own sites.


By using Beaver Builder, we ensure your website runs faster and is more stable.
Beaver Builder also incorporates a lot of functionality that typically requires standalone plugins. This helps to cut down on the total number of plugins needed to develop a site—the fewer plugins a website has, the faster it will load, and the more stable it will be when it comes to WordPress and plugin updates.
That’s what you get with Nowspeed’s WordPress development service: a site that’s easy to work on, but works hard for your business!
We include WordPress training with your website!
Many of our clients want to manage their own site, or at least want to have that option. That’s why every website we build is designed to be fully owned and operated by our clients. We include training sessions on how to maintain, edit, and update your new WordPress website, and can customize your training to meet the specific needs of you and your employees.

Have Questions About Our WordPress Development Services?
We want to make sure you're as informed as possible so you can make a great decision on which web development company is best for you. Below is our FAQ about our process, details and more.
Yes! As part of our standard WordPress hosting plan, we offer hosting on WordPress-specific dedicated hosting, real-time website monitoring services, weekly backups, guaranteed 99+% uptime, and much more.
A CMS is one of the easiest and most effective ways to build content-rich websites. But websites are only a piece of the CMS puzzle. Notice that words like “web” or “website” are nowhere in the acronym.
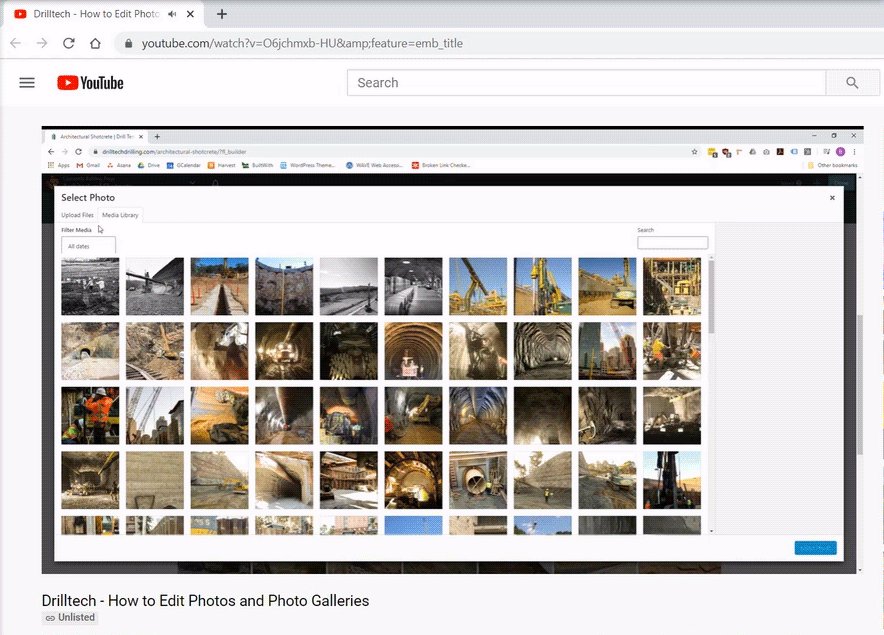
That’s because CMS platforms focus on what is the keystone in any modern Internet marketing campaign—not the website itself, but the content featured on the website. The majority of website content is written. A big part of the reason for this is that written content is absolutely necessary for SEO purposes—it’s a lot easier for Google’s spiders to comprehend what you’ve written, as opposed to what’s in a picture or graphic. But content also includes images, audio files, videos, and so on.
CMS platforms make it easy to add and update written content, upload photos and videos, and arrange all of it into a compelling website.
If you want your site to be built using a non-WordPress CMS, we would welcome the opportunity to discuss the needs of your project. In many cases, we are able to identify ways that those needs can be fulfilled just as well using WordPress, allowing you to also realize the advantages that WordPress has to offer over other CMS options.
So let's
talk.
We truly enjoy developing sites using WordPress, and we’re excited to have the opportunity to show you what can be achieved with it. Fill out our contact form or give us a call to request a free WordPress development consultation!