
We use dedicated hosting, making your website stable, secure, and fast.
Nowspeed offers a better class of web hosting service. While some hosting services charge a few bucks a month to host sites, these services use servers with dozens or hundreds of sites, with no concern for load times, and few if any measures taken to protect against hacking and downtime.
With Nowspeed, your site will be hosted on a high-quality, lightning-fast server. Critical security patches and plugin updates will be applied automatically, and our developers will constantly monitor your website’s stability, and remedy any issues that arise.
Web hosting services backed by real human beings—not mere automation.
We aren’t the cheapest hosting service available. But we’re one of the best. You’re not just paying for storage space on a server—you’re paying for a real-world hosting support team that will address issues as they arise, before you or your customers notice!


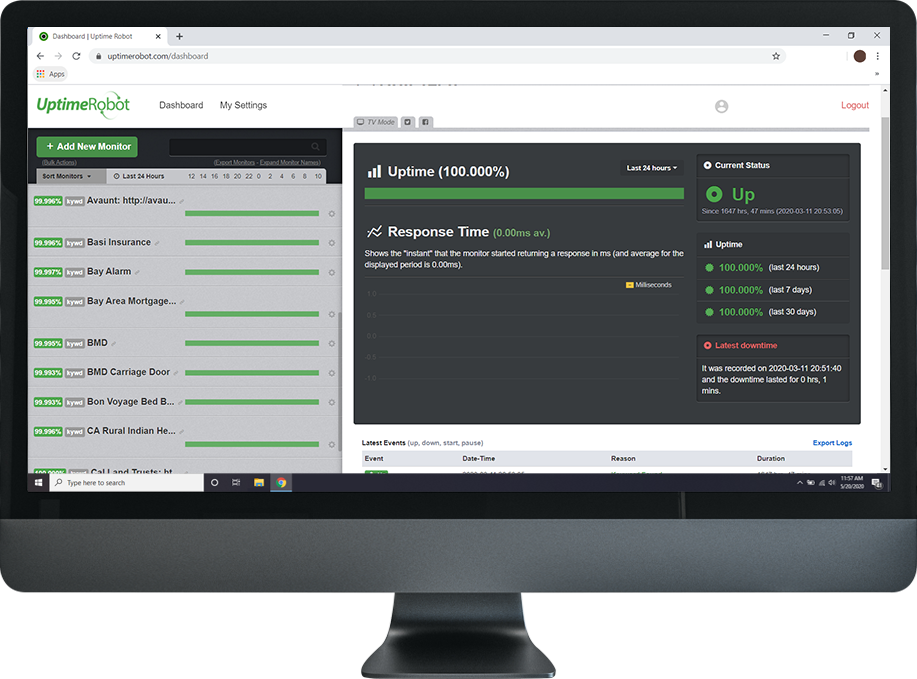
We'll always be keeping a watchful eye on your site.
Our real-time monitoring systems stay in operation 24/7 so our web hosting team is immediately notified when any of our hosted sites go dark, allowing us to quickly respond to and resolve the problem. WordPress plugins out of date? We’ll make sure they’re updated. Stability issue? Got it handled.
Because we carefully monitor our clients’ websites and always respond immediately when there is an issue, we guarantee site uptimes of greater than 99%.
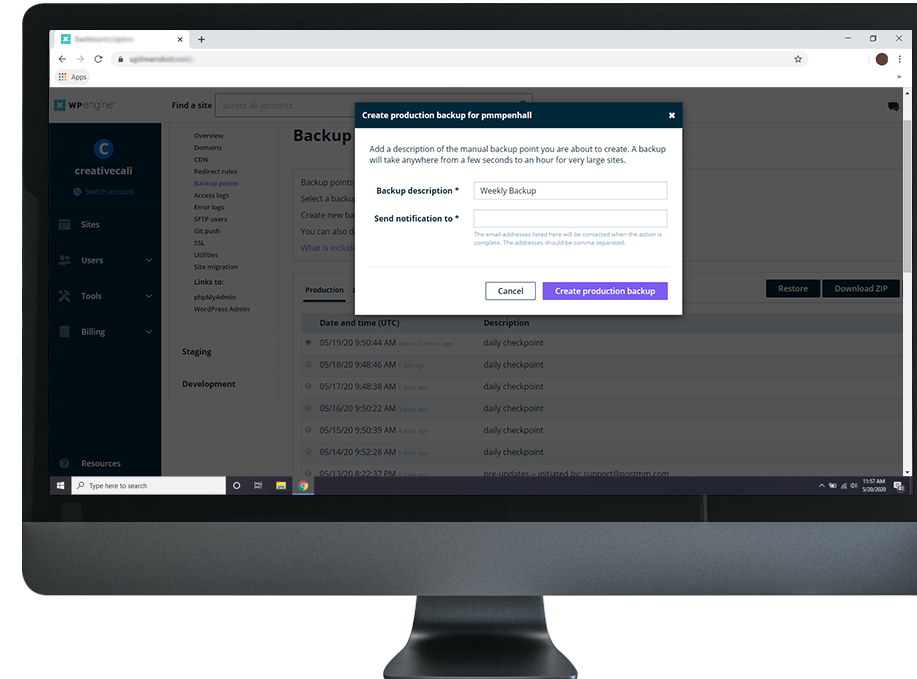
Our hosting includes free weekly website backups.
Many of our clients are concerned about protecting their website data, particularly when it comes to protecting against the potential for data loss. As part of our standard web hosting services, we perform weekly website backups.
If data loss occurs, we can quickly restore the most recent backup of your website. Your website and the valuable data it contains will remain safe with us.


Our developers can assist your in-house IT team where necessary.
Many of our clients have developers or full-blown IT teams on staff that need access to their hosting. We are always happy to facilitate this so that clients and their staff can access hosting and all relevant site systems as needed.
Get the best hosting and website support services available with Nowspeed!
Ready to stop worrying about your website, so you can focus on the more critical needs of your business or organization? Let Nowspeed handle your hosting needs!
So let's
talk.
Are you ready to stop worrying about your website, and start focusing on growing your business or organization? Then contact Nowspeed today!