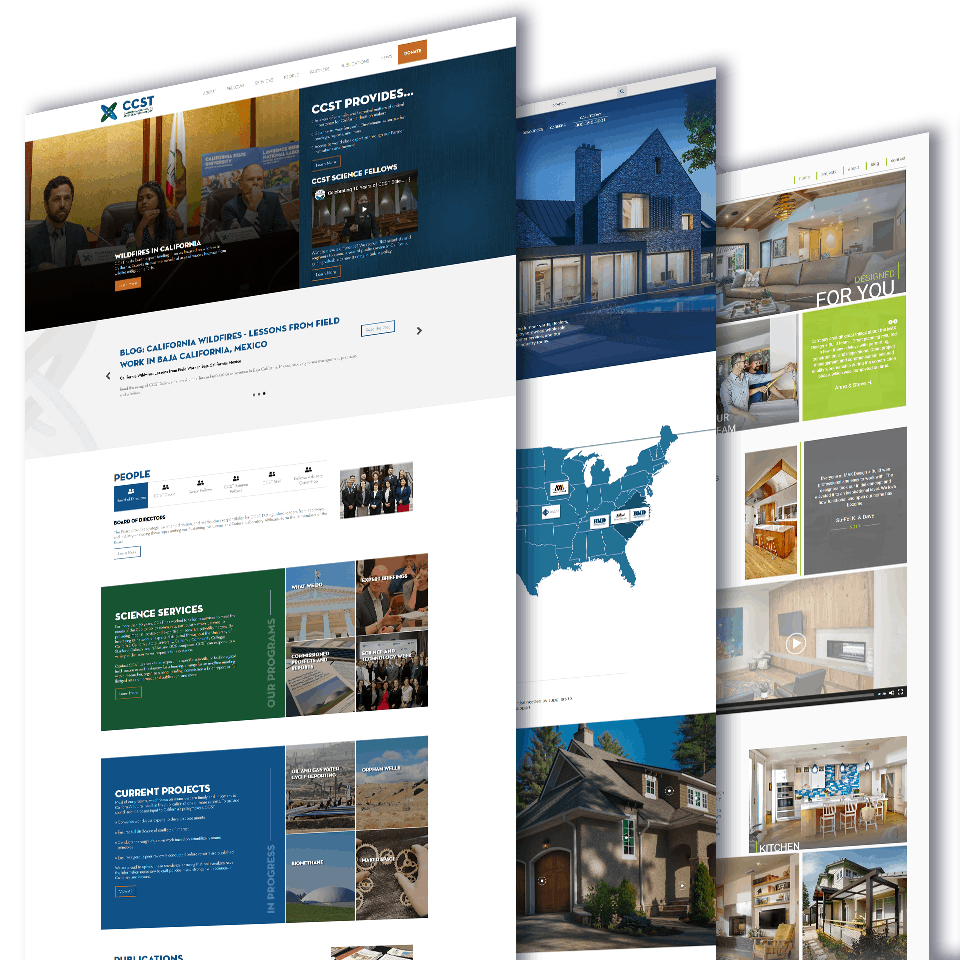
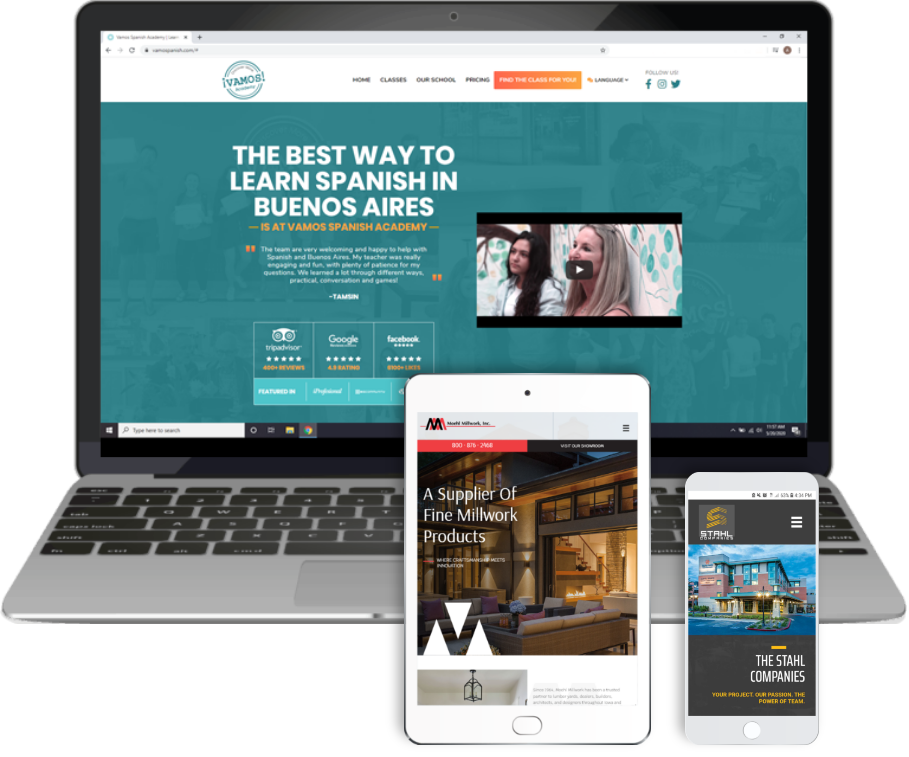
Web Design for Companies of All Shapes and Sizes
After 20 years and over 500 projects, we've developed websites to meet all types of unique needs. If you need a site to generate leads, show off your portfolio, support your business processes, educate your customers and more - we've got your back! Our sites are beautiful and fully customized to tell your story and support the goals you have for your business.
And Our Web Clients Love Us
Over the years, we've designed and developed websites for clients across the United States. Our commitment to strong communication, customer advocacy, and quality work has helped us gain a strong and positive reputation in the industry. We invite you to check out our web design or marketing work and contact any of our clients to ask what it's like working with us!
“We had a great relationship with Nowspeed. It has been very thorough, very positive, and in depth… “
- RedWave Technology“Wow! We are blown away by the new Provision website. Such a huge transformation! I really believe we now have a site that effectively…”
- Provision“Working with Max and Joseph on our Nowspeed team has been a great experience. I have been involved in marketing…”
- Collins, Ritchie, & Ervin“Nowspeed is an extension of our marketing team and has assisted in development, tracking and analysis…”
- Wiese USA“Working with Nowspeed to support our organic and paid social media activity has extended the marketing activities…”
- Onset Computer Corp“The Nowspeed team has helped turn our SEO around and we are finally seeing positive results. They serves as an extension…”
- Cambridge Technology“First and foremost, Nowspeed’s SEO and PPC work on our behalf has translated into meaningful visibility and lead…”
- Cambrian Innovation“Everyone at Nowspeed that I’ve met has been extremely helpful, using their experience to silence the distractions…”
- A2B Tracking“Outside GC relies on Nowspeed for its digital marketing expertise, particularly in the areas of SEO and social…”
- Outside GC“The Nowspeed team provides Formation Data Systems with a full service digital marketing service that encompasses…”
- Formation Data Systems
A Comprehensive Approach to Website Design
We don't just choose a template and fill in the blanks with your information. Our web design team works with you to review your goals, your customer personas, your story and more. Then we design and develop your new website from scratch to best achieve goals and bring your brand to life. We also integrate best practices for SEO, marketing automation, conversion optimization and more to provide a finely-tuned resource for your business.
You Get a Full Team Working For You
We don't just hand you off to a developer and call it a day. When we're designing your website, our team learns about your company and goals, and then works together with you throughout the process to make sure the website we build meets those goals. This helps us add our expertise in web design, marketing, copy writing, and technology into the planning phases and throughout the process.


Our Websites Complement Your Marketing Efforts
Since we are a full-service digital marketing agency, we make sure that your website is built to integrate and support your marketing campaigns. We build in things like landing pages, full campaign tracking and analytics, HubSpot or other CRM integration, content and inbound marketing, and more. If you're investing in a website with us, we want to make sure it's fully able to grow and support your business!
Transparent Web Design Pricing
Working with us, there won't be any surprises in budget and timing. While we're not the most inexpensive web design agency, you're getting a website that is comprehensive and will last a long time without a huge feature upgrade, design constraints, or security costs in the future. Click below to get a price today!
Have Questions About Our Web Design Process?
We want to make sure you're as informed as possible so you can make a great decision on what web design company is best for you. Below is an FAQ about our process, details and more.
We develop websites primarily on the WordPress CMS. Since WordPress is the most popular web platform, it give us the flexibility and support to ensure that your site is future-proof and stable for the long-term.
We don't use pre-made themes for our websites. Instead, we custom design your site to best meet your needs and tell your story. We then use a modular page builder to allow you to edit the site content, sections, photos and more as you need changes in the future. No coding skills necessary!
We're all about understanding what design styles you like and what supports the story you're trying to tell the best. Our clients trust us to translate their goals into a compelling design that employs our best practices, but we always allow you to review and offer feedback.
You can provide all of the content, but we can also assign a writer from our team who will write your copy to tell your story.
Currently we do not offer photography. However, we can recommend photographers to you and will gladly work with your selected contractor to art direct and make sure the images that are being taken are in line with the art direction we've worked on together.
Absolutely! We build the website to make it easy for you to make edits. From changing text to adding photos and videos, the front-end page builder is intuitive and easy to learn. After your website launches, we'll be happy to spend some time with you and your team to teach how to keep the website fresh and up to date.
We do. We offer hosting and maintenance plans to all our clients. We can keep the website updated and secure, to ensure there is no downtime, hacks, or errors. We're also happy to support your website changing needs as they come up at our hourly rate.
No. You aren't required to host with us if you can handle it on your own. Our website support services will take care of updating core files and plugins, monitoring security and dealing with things like site speed.
Not on our end. Once you have a contract, that's the price you pay. We often find that clients want enhancements or changes that they didn’t anticipate at the start, so you may want to budget for these changes, but it’s not necessary.
On average, a website will have a shelf life of 4-5 years before it needs a major upgrade to keep up with changing technologies.
We build all websites with SEO best practices. By default, we include proper header tags, meta descriptions, sitemaps, speed optimizations and more.
If you want ongoing optimization and support to turbocharge your SEO, talk to us about our digital marketing services!
Yes. We design and develop all websites responsively to fit and work well on all devices. We believe the customer experience should be the excellent regardless of how they get to and view your site.
What do we think about web design?
Effective Landing Pages: A Gateway to Conversions
Compelling Website Landing Page Design For Engagement
Constructing Your Digital Hub: A Guide to Website Strategy
How Can Innovation Set You Apart From Your Competitors?
The Power of Vision, Leadership, and Strategy in Scaling Businesses
Unlocking Optimal User Experience: The Indispensable Value of Website Developers
WordPress Plugins for Streamlining Your Website Development Process
Elevate Your Website Design: The Top WordPress Plugins by Nowspeed
How to Build the Perfect Website Wireframe
How (and Why) to Make a Pricing Calculator in WordPress
How We Scaled Lead Volume 250% for a Trade School [Case Study]
Designing a Website That Unifies the Company Brand
How to Produce Great Web Design, According to Our Team
How to Create a Dynamic Repeating Sticky Menu
How to Create a Curtain Effect with CSS and JS
What to do if Your Website is Down
Why Did Dropbox Redesign Their Branding?
Forget the Banner: ‘Above the Fold’ Website Content Matters
Does Your New Website Need Redirects? 404s Can Tank Your Business
How the Discovery Process Improves Web Design for Businesses
What Is the Best Color for a Checkout Button on an E-Commerce Site?
Maximizing the Accuracy of Your WooCommerce Shipping Prices
Are You A White Label Digital Marketing Agency?
Common Digital Marketing Scams You Get From Your Shiny New Website
How to Embed Vimeo Videos Into Your WordPress Posts and Pages
How to Embed YouTube Videos Into WordPress Posts
Okay, You Have a Fancy New Website. Now What?
Tips for Identifying an Untrustworthy Website
How to Set Up a WordPress Site on DigitalOcean
So let's
talk.
We're always excited to dig into the details of your company and what strategy can help you meet your goals. So let's talk and lay out a plan for success!